Project 2: Interactive Type Specimen (Phase II: Design & Build)
Think of your Type Specimen as a series of compositions (or sections) that can each address one or multiple aspects of your font. These might be linked together in a vertical format with “anchor” tags to navigate up and down, involve several separate pages that are linked together, or other ideas that you come up with. (Be creative!)
Process:
+ Research the typeface, and its designer
+ Gather potential content to incorporate in your Type Specimen
+ Identify your target audience
+ Develop an information architecture / site map for your interactive Type Specimen
What information do you want to convey, how might it be organized, and how will that effect the user’s experience?
+ Consider different ideas for the “entry point” (home/index) to your site
+ What can you achieve with (some simple) interactivity? What opportunities could it provide (using “hide” and “reveal,” levels of information, ideas of sequence and narrative)? How will your design provide visual feedback to your user?
+ Create pencil sketches for potential concepts, and ultimately computer “Comps” of each page of your Type Specimen. These will take into account navigation, interactive “moments” that communicate information, and build the experience of your typeface.
Checklist:
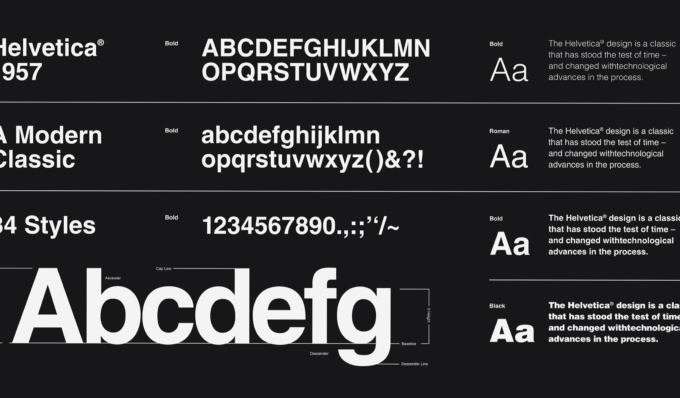
+ The typeface at a variety of sizes (show specs)
+ Displaying a complete character set, weights, widths as appropriate
(This could be straightforward and/or using “The quick brown fox jumps over the lazy dog” which is an English-language “pangram,” or a phrase that contains all of the letters of the alphabet.
+ Distinguishing formal characteristics of the typeface (create an interactive “diagram”)
+ Type as text vs. type as “image” (expressive compositions)
+ Using inspiring “hypothetical” content (several different ideas)
+ Demonstrating different styling options
+ Preview in different settings / contexts
+ Information about the typeface and/or designer
+ How it fits into “type classification” categories (and could consider a comparison to other similar typeface/s). Link to a Type Classification Resource>
Reference inspiration posts for this project:
Inspiration Post
Beautfiul Web Type examples (all using Google fonts)